Be City, an interactive fiction, gallery of web designs
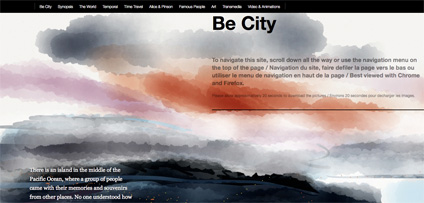
This gallery presents several websites and micro-websites created for the presention of stories and for the visualization of dynamic media. The illustration above this text shows a single frame from "The Coastal Express is on time"; a micro-site with a real time web animation that plays inside a web browser using javascript and cascading spreadsheets. The webpage displays several layers of images that are animated on top of the background of the scene.
Some of the following projects are personal experimentations, others are website designed for clients. You can click on the image to open the corresponding webpage. Best viewed in Chrome or Firefox.
Keywords:
Long form web documentary, one page website, HTML5,
javascript, Cascading Spreadsheets, vertical scrolling, digital
watercolors, character design, transmedia, non-linear storytelling.
Description:
The website presents a story and its characters. The story is based on
the journal of a tourist that disappeared while visiting small islands
in the Pacific. The
visuals and the design are inspired by a lost world of steam engines and
trains. The space of the island is used as the
environment for a scavenger hunt type of game.
Keywords:
Interactive gallery, HTML5, javascript, Cascading
Spreadsheets, horizontal scrolling using buttons, digital sketching,
drawing, character development.
Description:
The interactive gallery has the look and feel of an old sketchbook. It
presents the main characters of the story, some elements of the plot and
some of the backgrounds of the scenes..
Keywords:
Interactive overlays, HTML5, javascript, Cascading
Spreadsheets, digital sketching, drawing, character design, 3D
animation, game, mobile device, transmedia, non-linear storytelling.
Description:
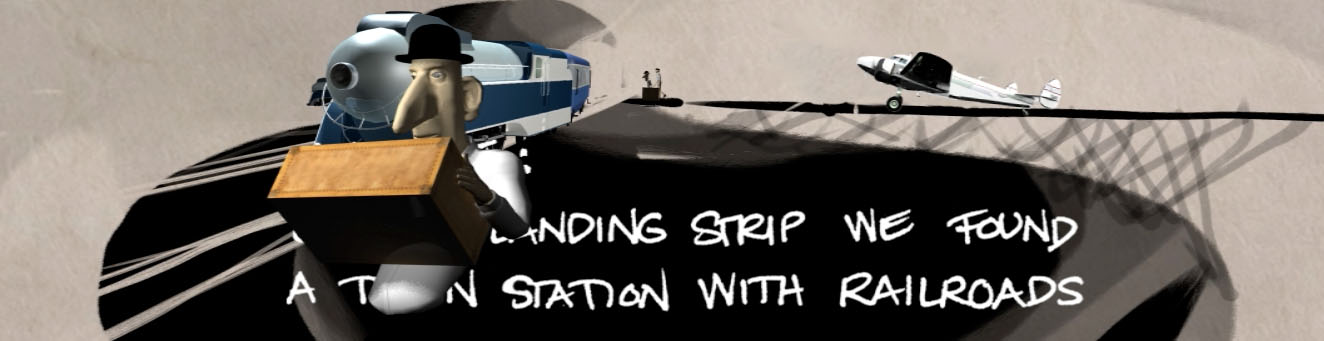
This is a serie of interactive illustrations for an interactive book adaptation of BeCity.
Keywords:
Dynamic media, overlays and layers, HTML5, javascript, non-linear storytelling.
Description:
Presentation of a gallery of characters composited over digital
paintings. This is a study for scenes taking place in 1937 Berlin.
Keywords:
Storytelling, 3D characters design, dynamic content, non-linear storytelling.
Description:
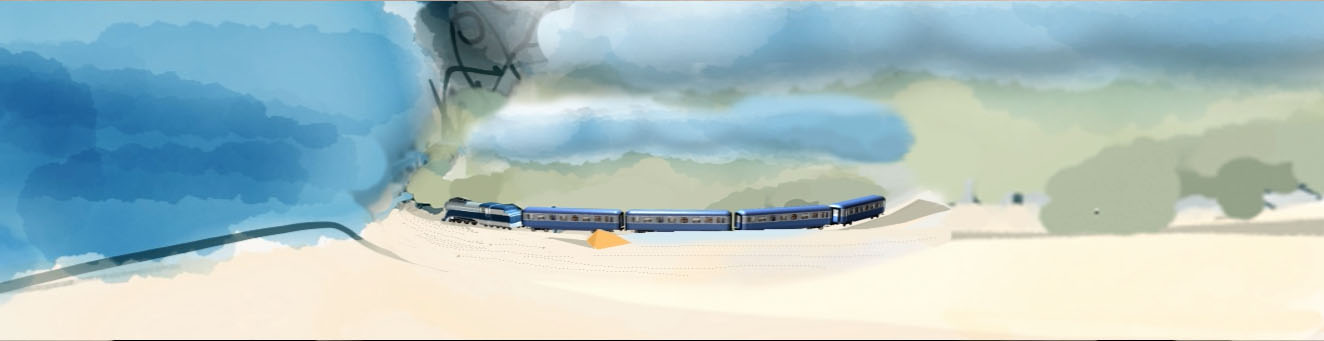
This is a serie of interactive illustrations for a children book adaptation of BeCity for 6 to 9 years old.
The trigger on the right side of the frame switches to the next slide.
presentation at "Digital Anthropology 2014", France.
 Scene 1. Click on the image
Best viewed in Chrome or Firefox.
Scene 1. Click on the image
Best viewed in Chrome or Firefox.
Keywords:
Transmedia, real time animation, linear storytelling.
Description:
Viewers have the possibility to create their own interactive paths through the episodes of “Be City”. A “Content Manager”, inspired by what has been created for online games, uses HTML5 + Javascript for the distribution of different versions of a scene over multiple platforms and devices.
A typical scene of “Be City” includes several images with transparencies in the foreground, character animations in the middleground and a painted background. Writers and programmers create scripts that assemble the scene - in real time inside a web browser or on the screen of a device" smartphone or tablet. The “Content Manager” chooses to hide or to show assets, to create basic animations (translate, rotate, scale), to add filters for color, black and white, transparencies, motion blur, etc.